I have been looking at different types of eye tests to help me understand how simple or complex an eye test can be. I have also looked at traditional and non- traditional eye tests to see how they compare and what works best when it comes to communication.
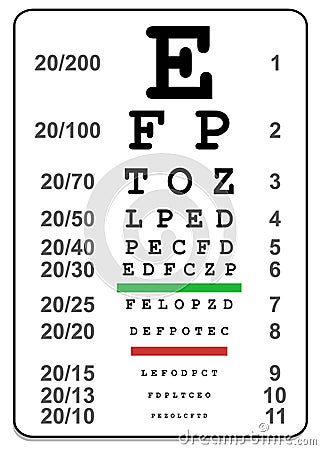
A Snellen chart is an eye chart used by eye care professionals and others to measure visual acuity. Snellen charts are named after the Dutch ophthalmologist Herman Snellen who developed the chart during 1862. Vision scientists now use a variation of this chart, designed by Ian Bailey and Jan Lovie.
The traditional Snellen chart is printed with eleven lines of block letters. The first line consists of one very large letter, which may be one of several letters, for example E, H, or N. Subsequent rows have increasing numbers of letters that decrease in size. A person taking the test covers one eye, and reads aloud the letters of each row, beginning at the top. The smallest row that can be read accurately indicates the visual acuity in that eye.
The symbols on an acuity chart are formally known as "optotypes". In the case of the traditional Snellen chart, the optotypes have the appearance of block letters, and are intended to be seen and read as letters. They are not, however, letters from any ordinary typographer's font. They have a particular, simple geometry in which:
- the thickness of the lines equals the thickness of the white spaces between lines and the thickness of the gap in the letter "C"
- the height and width of the optotype (letter) is five times the thickness of the line.

http://www.hillsidemedical.co.uk/Files/Shop/Product/L/3449/ShopProductImg_PICT2417.jpg
This is an example of a traditional eye test which are known as snellen charts.

http://thumbs.dreamstime.com/thumblarge_514/1277169481IqCKR1.jpg
This is similar to the one above apart from it is a bit more detailed.

http://www.semiquestion.com/shirts/designs/600x600/animal-eye-chart.gif
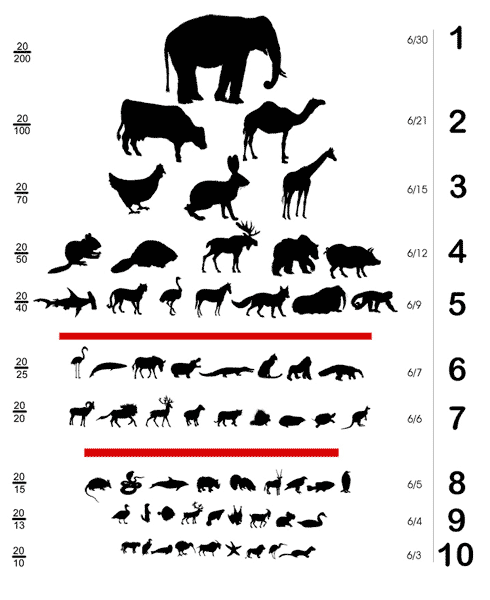
This is an example of the sort of thing I am required to do. The designer has used animals as their object using simple vector illustrations. Even when they get smaller it is still clear what they are.

http://llwproductions.files.wordpress.com/2012/04/funny-picture-5-doggie-eye-chart.jpg?w=680
This is again another example of using objects for an eye test. I will only be using one object rather than a series which in a way makes it simpler for me. I will just have to find a way of communicating a Rubix Cube without all of its colours because of the restrictions of the brief. The only thing I see wrong with this eye chart is that I cant see the smallest row.

http://photos.imageevent.com/motorbiker/newspics4/Utah-Highway-Safety-Eye-Chart.jpg
This is a good example because the same/ similar object has been used throughout the whole eye chart, which does mean that it makes it easier for the target audience to see what the object is because they have seen it at a larger scale. Another thing that I have noticed about this chart is the format, it has been laid out differently to the one above, which means this gives me another aspect to think about when creating my Rubix Cube eye chart.

http://skinnylaminx.com/wp-content/uploads/2012/04/glasses.jpg
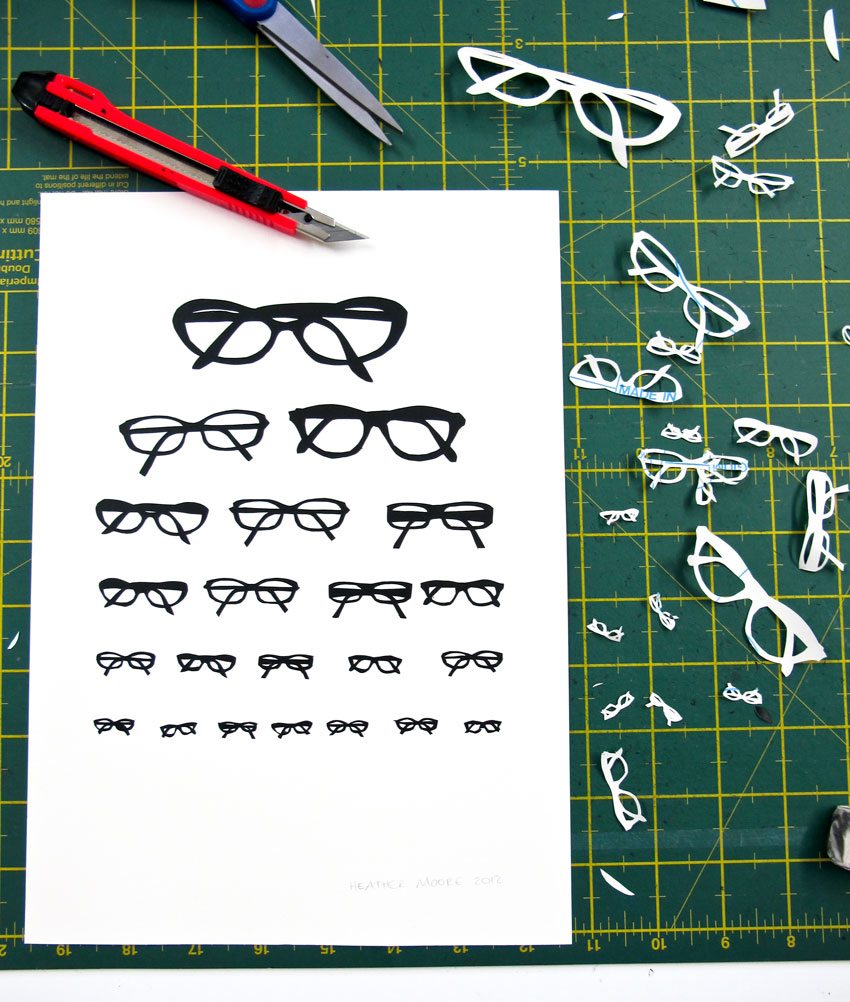
I really like this eye chart because it has been done using a hand rendered method of paper crafting. It makes it different from just using a computer. I also think it works well because they have used near enough the same pair of glasses, so it communicates well.
http://blog.dwr.com/.a/6a00d8345173e769e20147e17bbee0970b-450wi
One thing that I think works really well about this how they used just black for the chairs but used tonal values to make it easier to understand. The problem that I see with this chart is that there is lots going on which becomes a bit confusing as the pictures get smaller, as there are several different types of chair.

http://www.moderncat.net/wp-content/uploads/2012/03/CatEyeChart.jpg
This chart is a little complex and confusing as theres a lot going on but the imagery is very clear and understandable. They have kept a visual consitency and repeated the imagery in a different order on each line of the eye chart.